Facebook Connect, del 3 – vad kan man egentligen göra?
av Andreas Krohn
Tidigare har jag skrivit om fördelar och nackdelar med Facebook Connect samt om hur man implementerar login med Facebook Connect så är det dags att se vad man egentligen kan göra med Facebook Connect. När man använder Facebook Connect så kan man använda Facebooks egna
XFBML taggar i sin HTML för att få information om användare, få kommentarsfuntionalitet, göra det lätt för användarna att bjuda in vänner till din applikation etc.
Information om användare
Om en användare har loggat in med Facebook Connect så har du som programmerar tillgång till en hel massa information. Eftersom man enligt Terms of Sevice för Facebook Connect inte får spara information om användaren mer än 24 timmar så måste man hämta infon rätt ofta. Några exempel på den information man kan få om en användare är:
- <fb:name uid=”12345″></fb:name> – hämtar namnet på användaren med Facebook id 12345
- <fb:photo pid=”12345″></fb:photo> – hämtar profilphotot för användaren
- <fb:user-status uid=”12345″></fb:user-status> – hämtar den senaste Facebookstatusen för användaren
Vill du som Facebook användare begränsa vilken av din information tredjeparts applikationer kan få tillgång till så hittar du det väldigt “enkelt” på Facebook genom Inställningar -> Sekrettessinställningar -> Applikationer -> Inställningar.
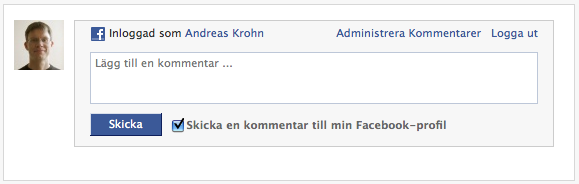
Kommentarer
Med en enkel XFBML tagg så kan man få full kommentarsfunktionalitet på vilken webbsida som helst (så länge som man använder Facebook Connect), alla kommentarer sparas av Facebook så du behöver ingen databas backend själv. Själva kommentarerna kan sedan administreras på ditt Facebook konto.

XFBML taggen är <fb:comments numposts=”4″ title=”Mina bloggkommentarer”></fb:comments>, och man kan även skicka med sitt egen CSS för att styla kommentarerna som man vill. Man kan även använda denna funktionalitet utan Facebook Connect via en Facebook widget.
Ett svenskt exempel på användandet av Facebook Comment Box är på en nyligen avslutad tävling på ErikHassle.com.
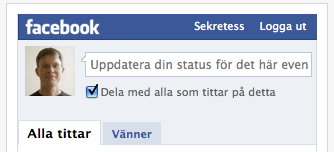
Realtidsflöde
Med Facebook Live Stream Box så kan användare kommentera en händelse i realtid och dela med sig av dessa kommentarer till sina vänner eller till alla användare. Det är som en chatlösning för ett speciellt tillfälle, tex en konsert eller liveinspelning av en podcast.

Med Facebook Connect så är det bara att använda taggen <fb:live-stream width=”400″ height=”500″></fb:live-stream>, men Live Stream Box finns också som widget.
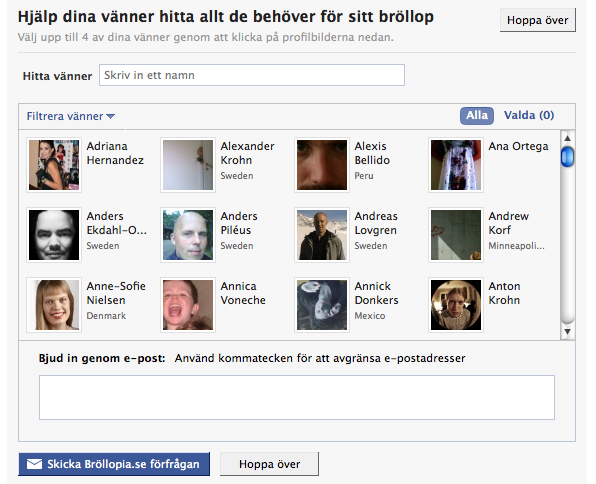
Bjud in vänner
Något de flesta som driver webbsajter är intresserade av är att användarna marknadsför sajten och bjuder in sina vänner till din fantastiska tjänst. Om du någonsin har använt en Facebook App så har du säkert sett hur man kan välja sina vänner och skicka dem en inbjudan. Med Facebook Connects connect form så är detta mycket enkelt, bara använd de här taggarna:
<fb:serverfbml style=”width: 350px;”>
<script type=”text/fbml”>
<fb:connect-form action=”http://www.example.com/post_invite.php”></fb:connect-form>
</script>
</fb:serverfbml>
Detta lägger till en hel del funktionalitet, här är ett exempel från min bröllopssajt Bröllopia:

Är det värt det?
Det finns alltså riktigt mycket funktionalitet lätt tillgängligt för den som använder Facebook Connect, men om det är rätt lösning för dig och din tjänst beror givetvis på exakt vad du vill uppnå och vad du är beredd att offra. Genom att använda Facebook Connect så ger du ju upp lite av kontrollen och ägandet av dina användare.
Vad är dina egna erfarenheter av Facebook Connect?